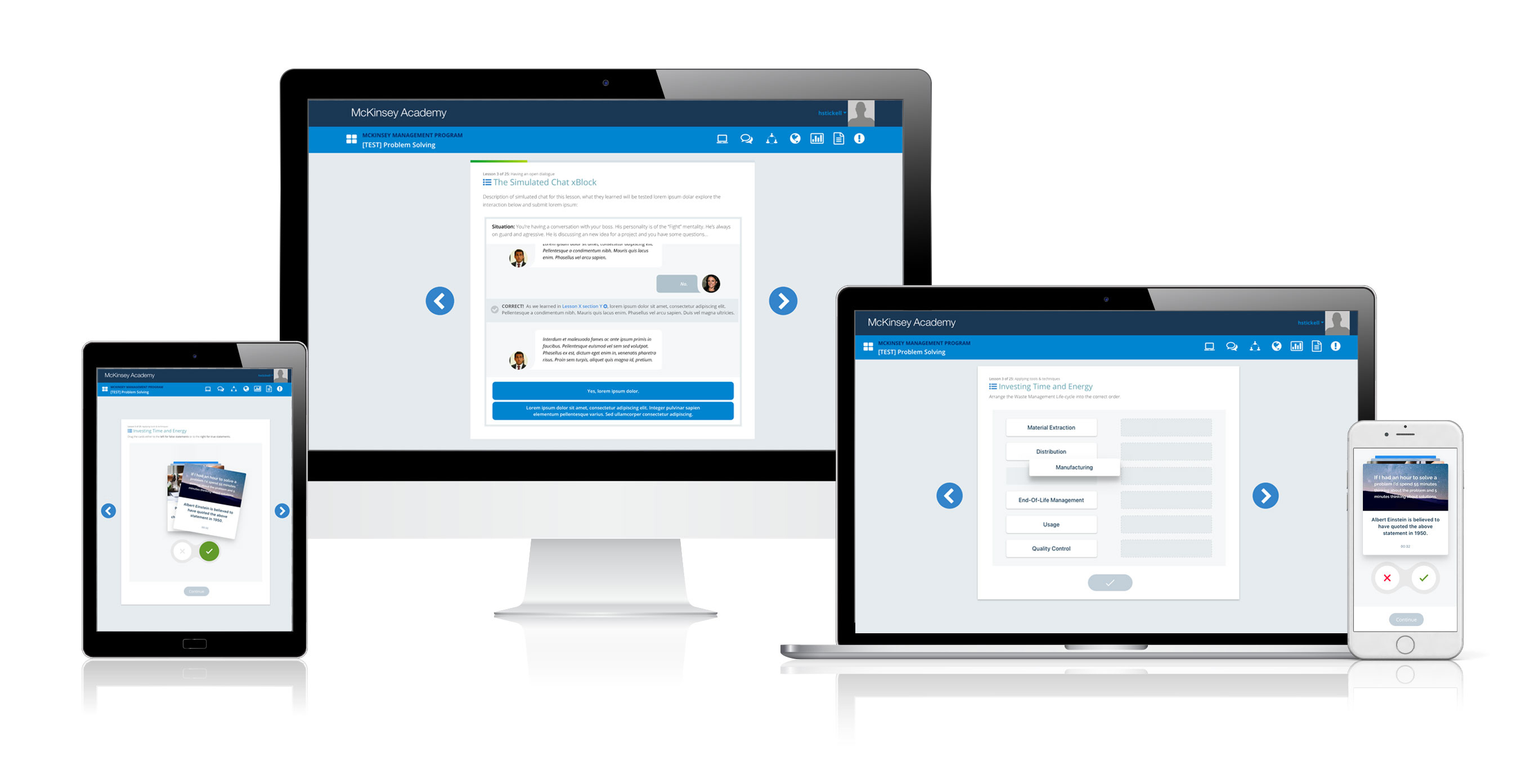
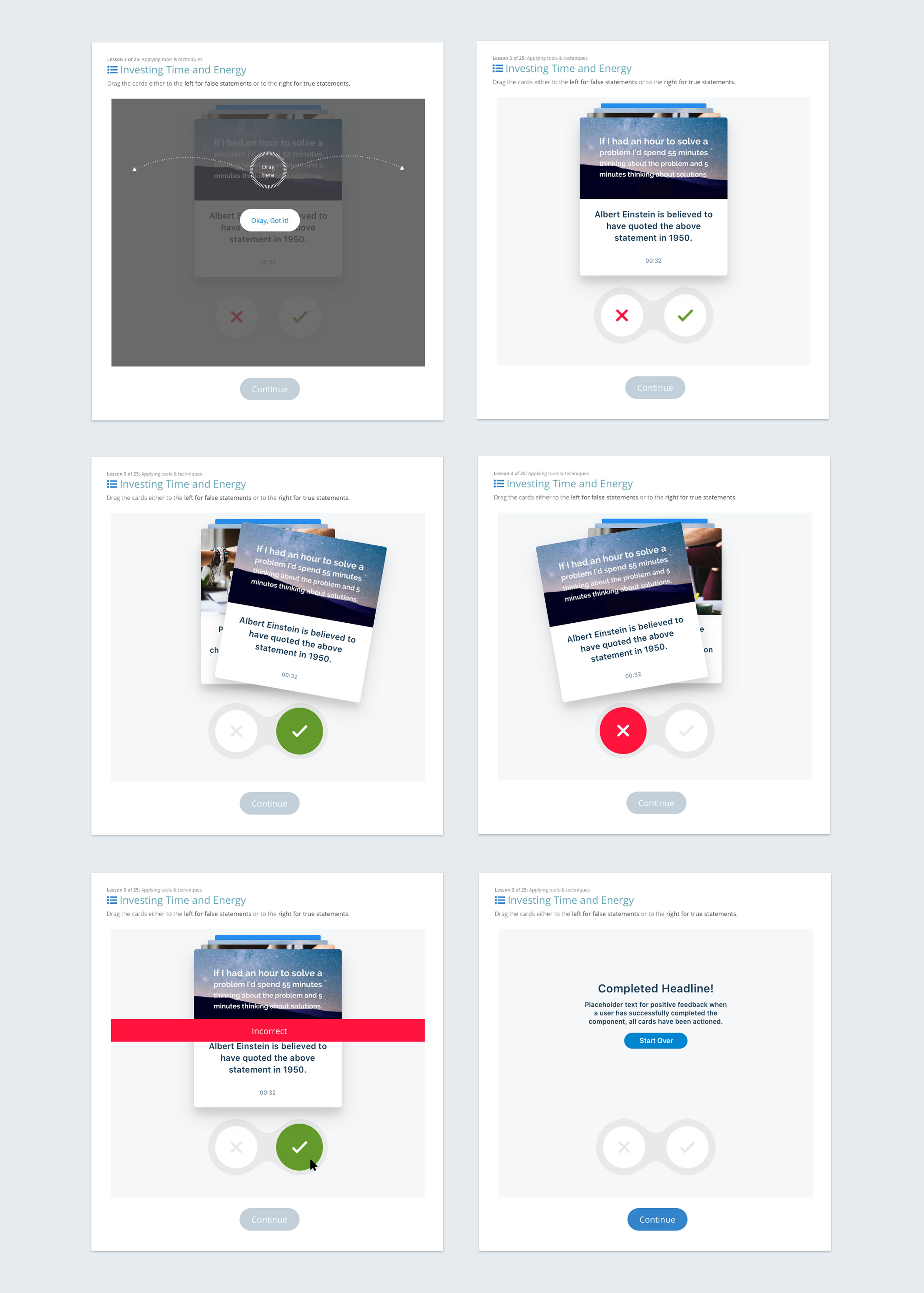
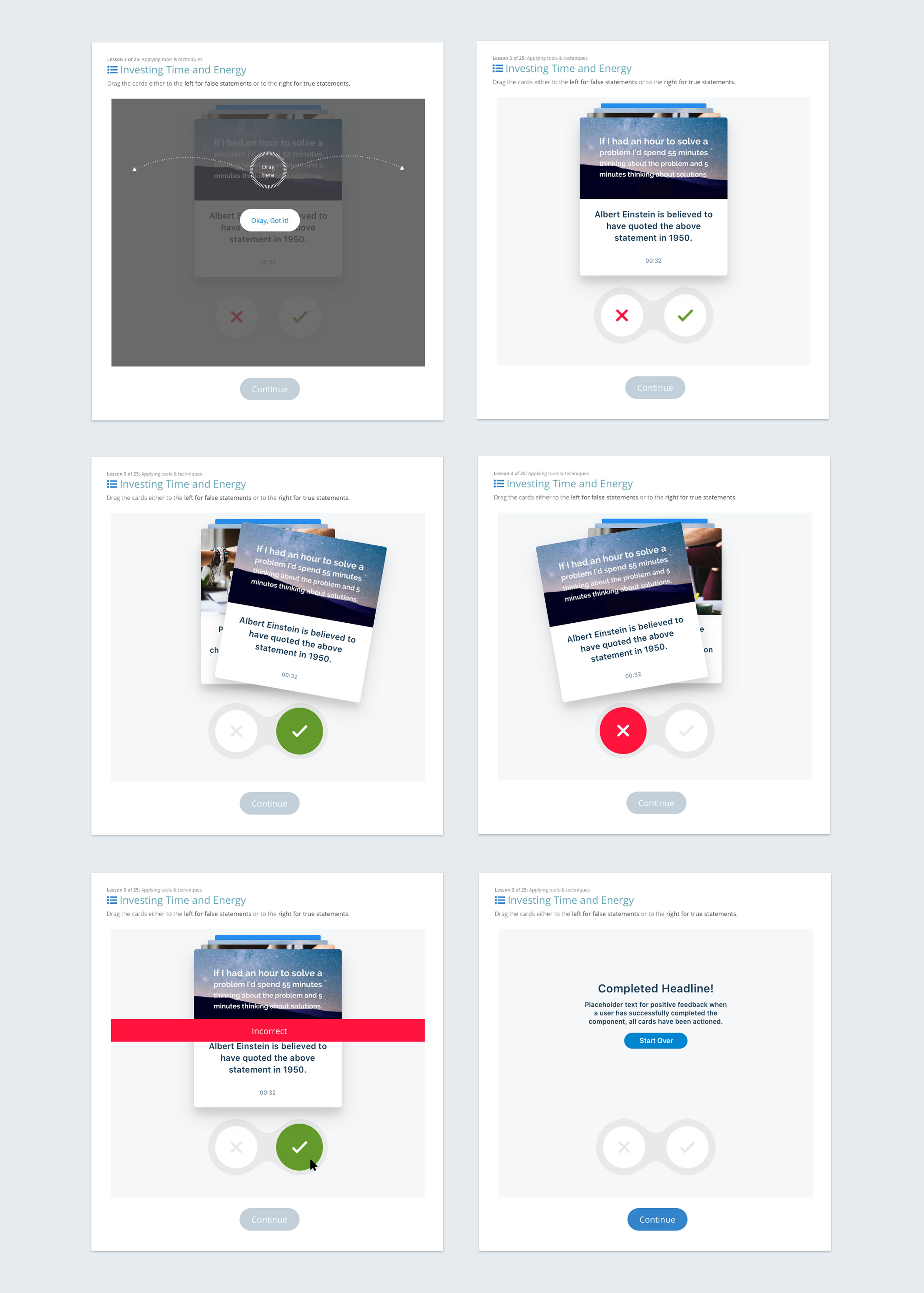
Swipeable Template
The goal of this redesign was to make it simplistic and translatable on a mobile device to all users. I provided an updated "guide" the first time you see this type of lesson. Additionally, I opted to keep the design streamlined and vertical for an easier responsive breakdown.

Simulated Chat Template
For simulated chat, I wanted to emulate as much of a guided chat as possible. Keeping the main "chat" area as close to a messenging application as possible. Stacking the response buttons beneath this area, allowed for a seamless responsive breakdown.

Drag and Drop Template
This approach was a bit more complicated. When you think about "drag-and-drop" interactions, there are some preconceived notions about how that should look and operate. Given this established approach, I did not stray far from the original, but cleaned up the design by taking away any unnecessary text and having clearly define action areas.

Heather is a really amazing balance of precision and creativity. She is at once able to focus on details, and think through her work within the larger business context. I've found her thoughtful, unflappable, and at ease within the most complicated stakeholder discussions. She is able to simplify the complex, back up choices with insight, and perhaps most importantly, help multi-disciplinary teams get to the right solutions. I trust her judgement, I value her perspective, and know she sees things most of us wouldn't think about - way ahead of when they become issues. I'd work with her anytime, anywhere.
— Jennifer Gormley, Senior Director of Product, McKinsey Academy