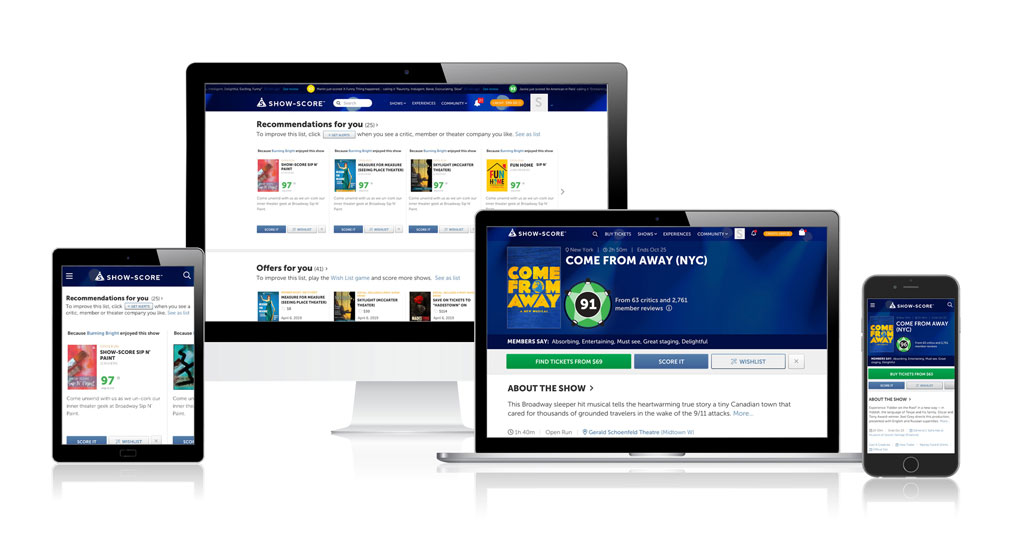
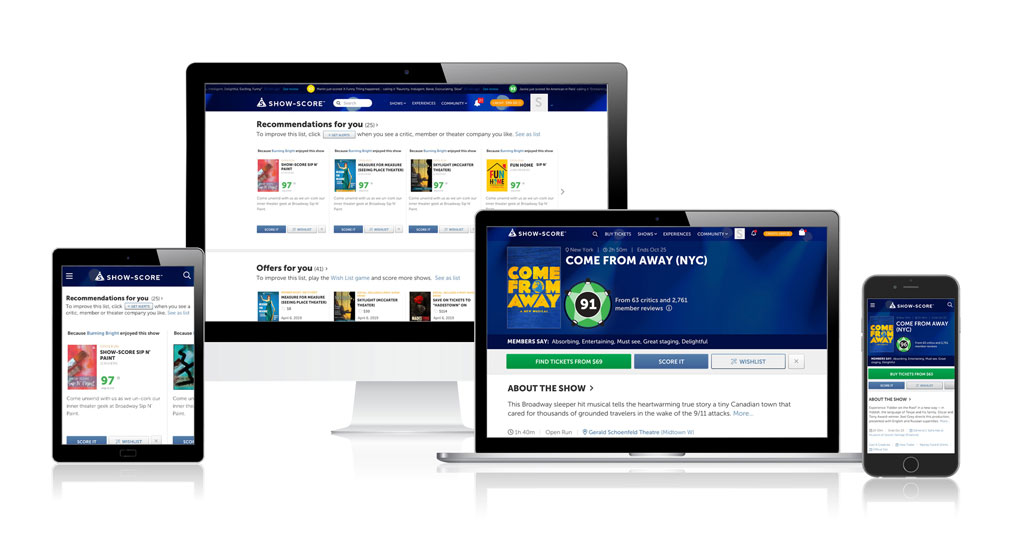
Show-Score is a platform similar to rotten tomatoes, but for Broadway and theater. It allows users to discover shows, meet other theater- lovers and get involved in the theater comunity.
As Creative Director and UX/UI lead, I was responsible for improving the user experience of the existing site. This was a challenge as the demographic was multi-generational. While the design needed to be easy to use for older users, we did not want to abandon younger users. We tested and surveyed users extensively to prove what worked. At Show-Score, while creativity was paramount, proving design decisions through data was equally important.
- Creative Direction
- Problem solving
- User testing + Data
- Sketch + Invision
- Photosop + Illustrator
- Responsive Design

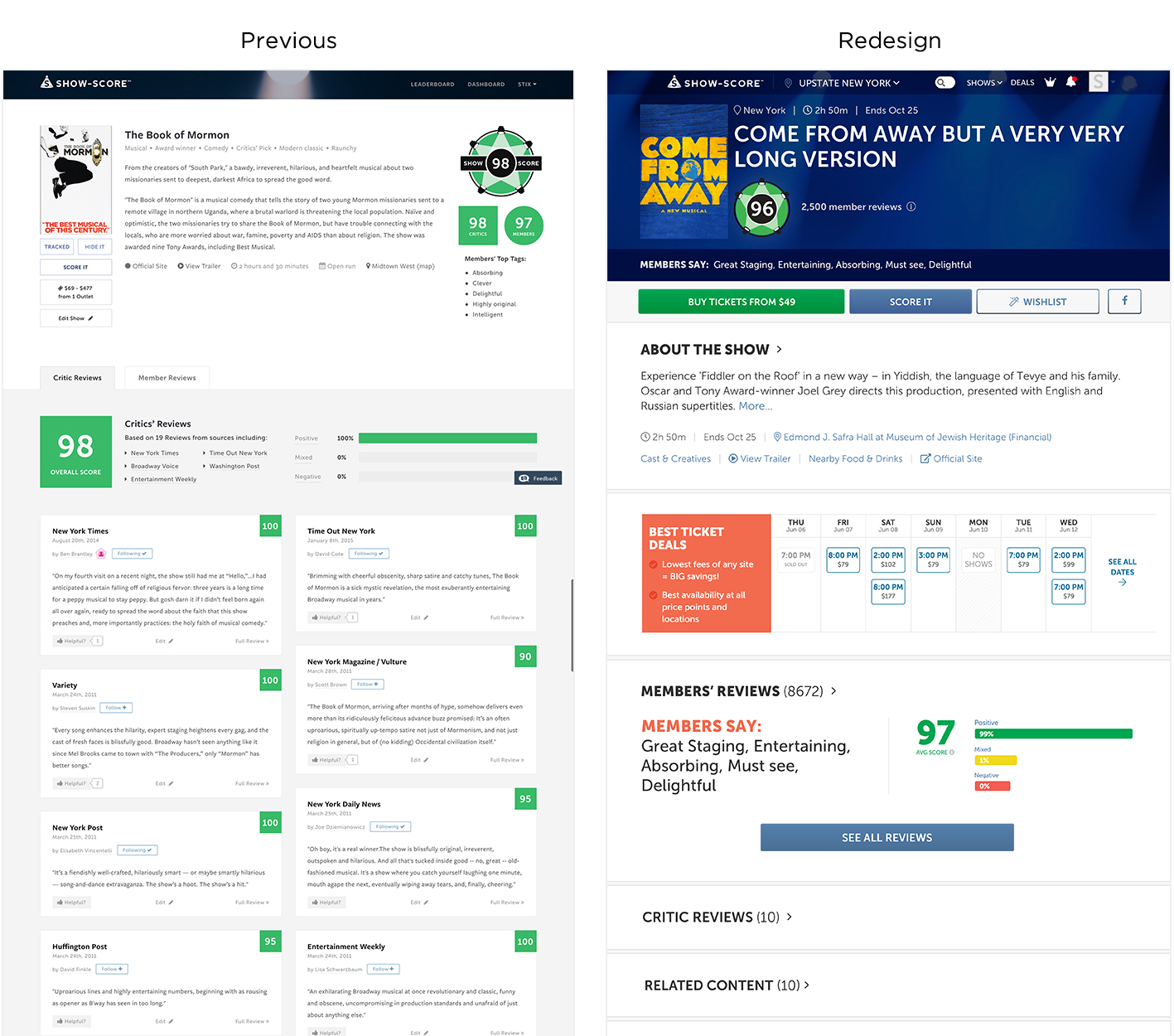
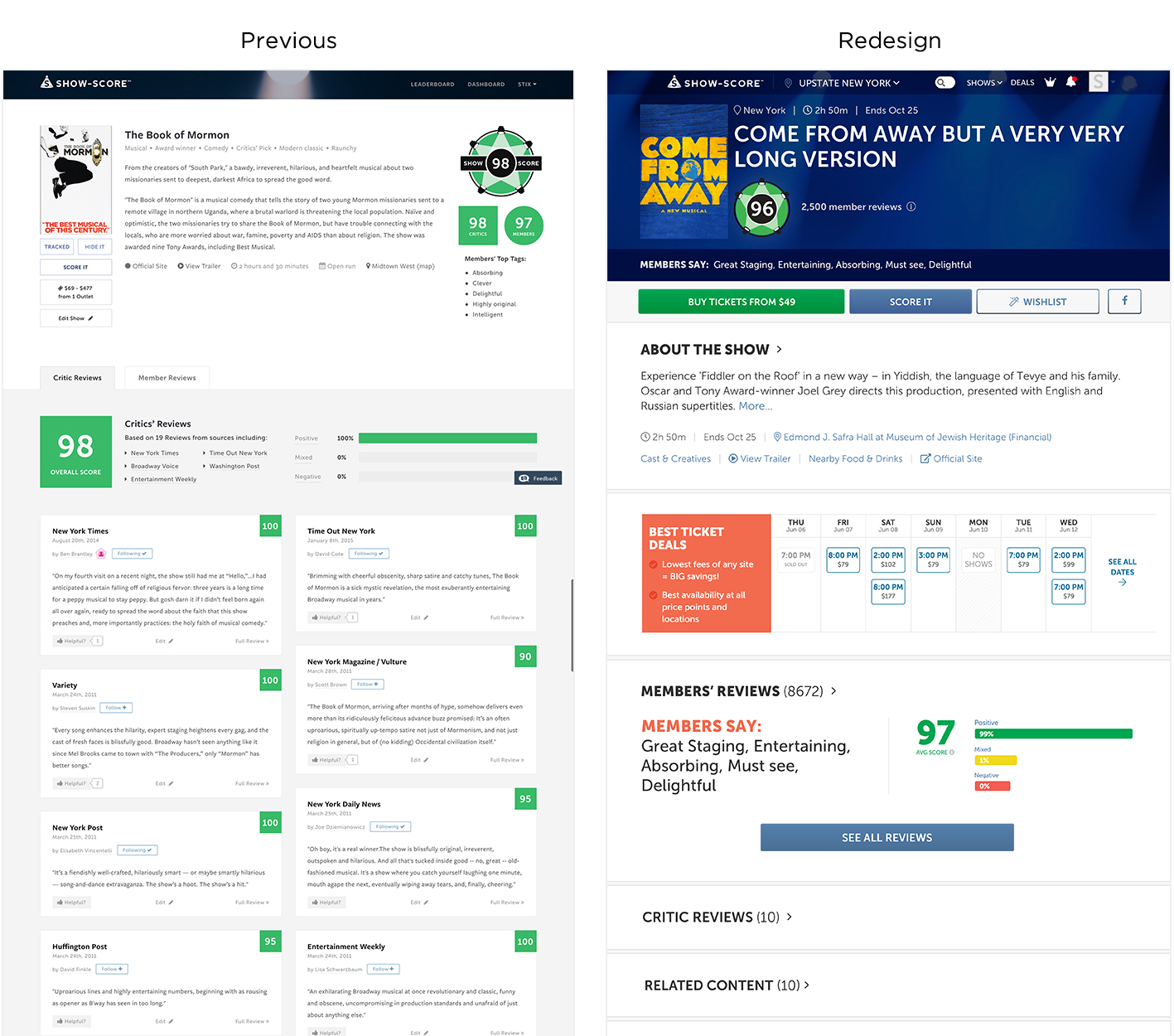
The Redesign
There have been several iterations of this page over the years. We continued to user test and iterate based on user feedback. Once we made ecommerce our primary focus, this page's hierarchy changed. The mission became hyper focused on converting users to complete purchases.
We were able to achieve our ecommerce goals through vigorous testing: member growth soared past 270,000 active users and our sales increased by 62%.

Given the expedited pace at which Show-Score moved, they decided to do without wireframes. Instead designs went through an iterative process that enabled the team to get the updated features infront of users quicker for testing and data collection.
Additionally, when I joined the team the site was not responsive, so there are no "before" mocks to share how much the design had grown on the mobile front.
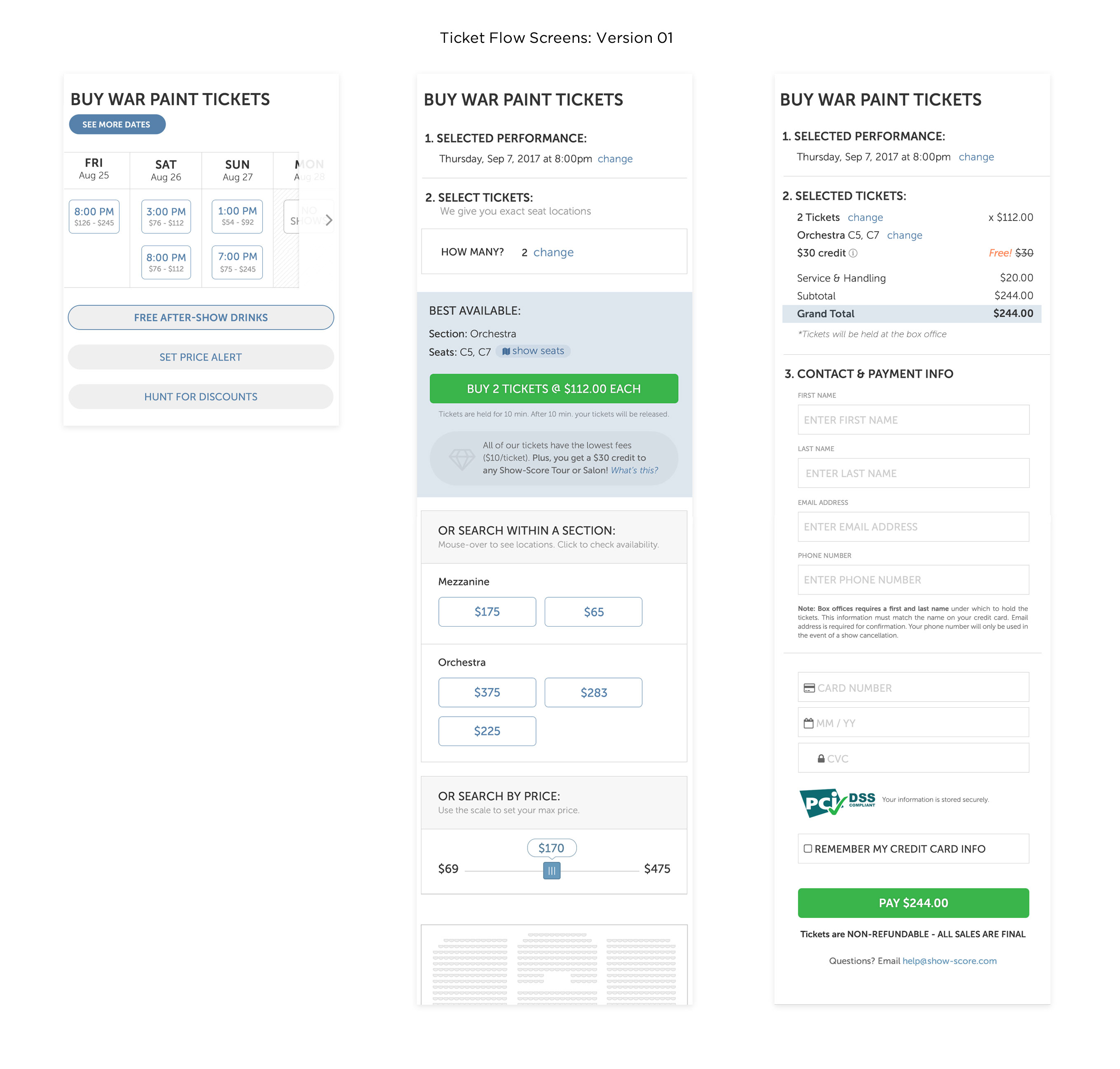
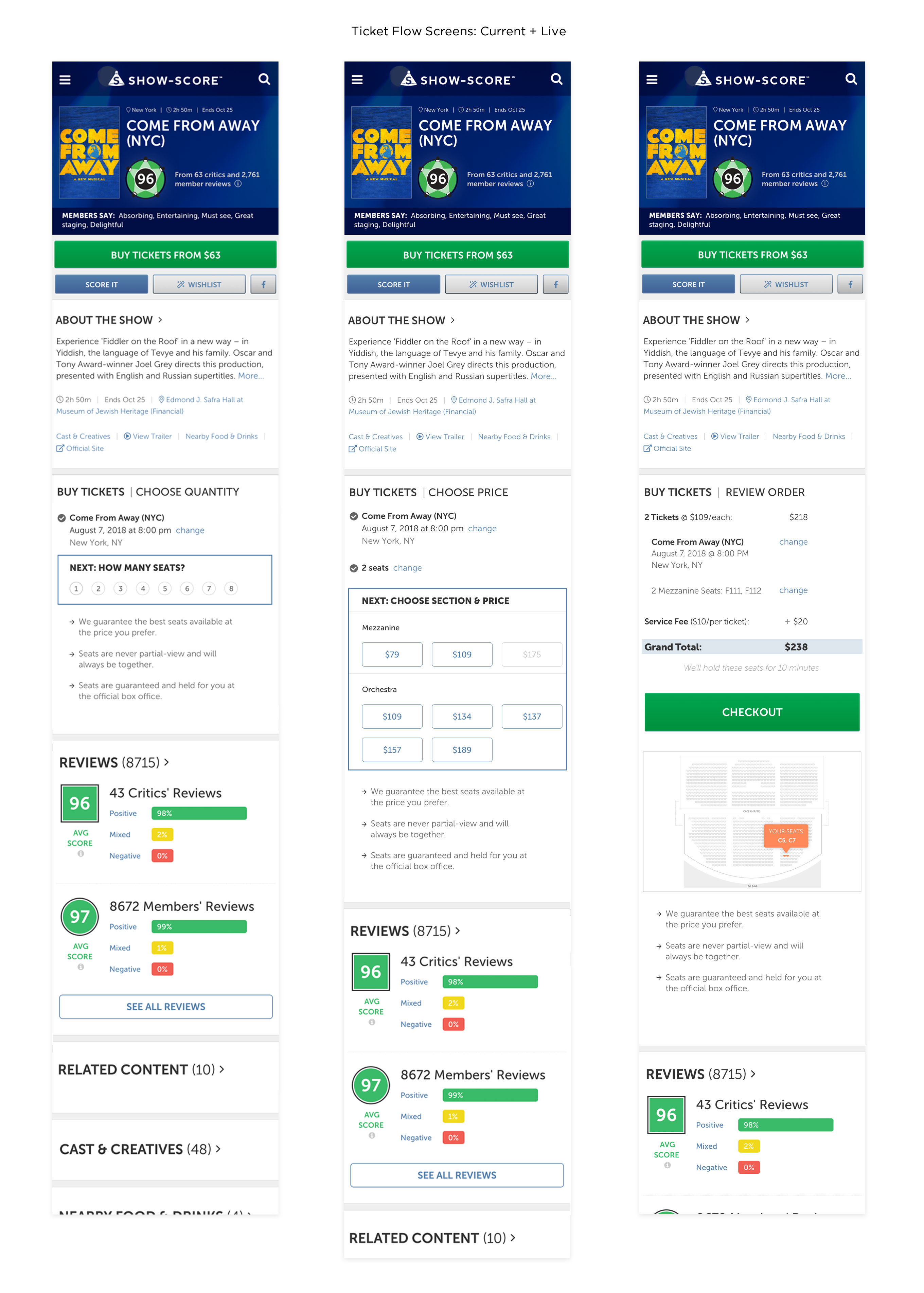
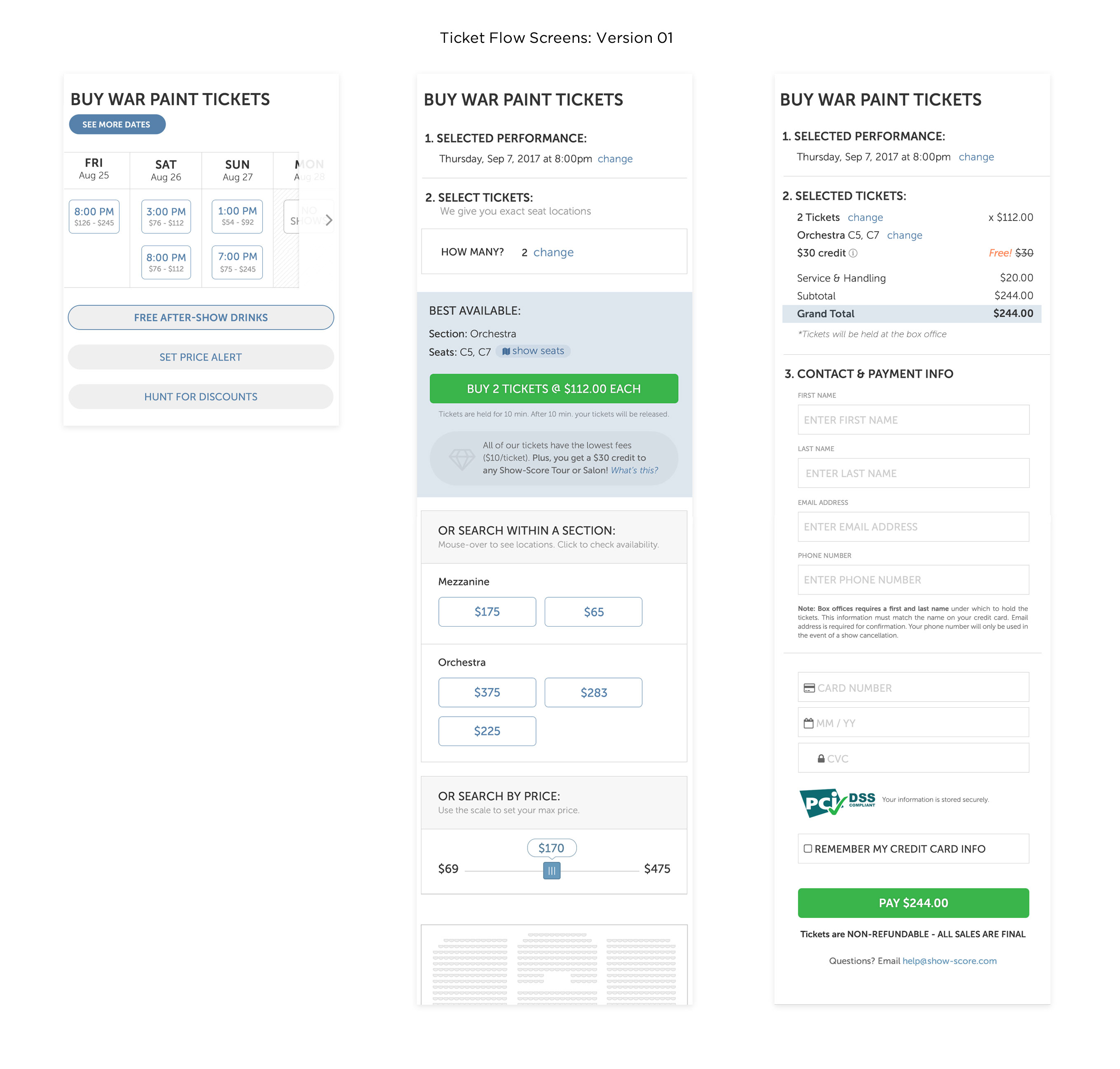
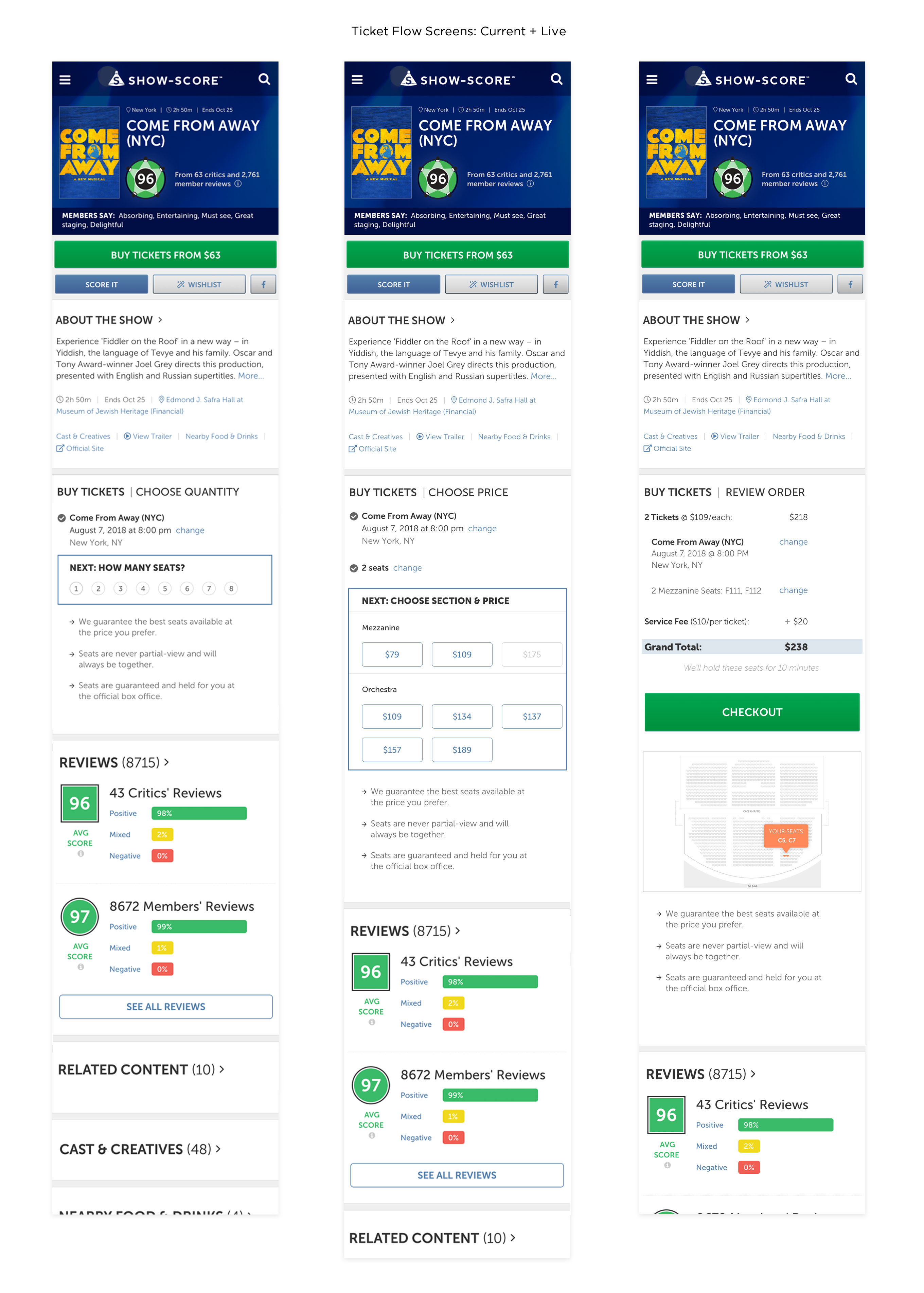
The Mobile Ticket Purchasing Experience
In 2018, ticketing became the primary focus of the show detail page going forward. For the ticketing flow, we went through several variations.
Below you will see the first version of the ticketing flow, which had too much information to digest and was too long for a mobile experience. In the "current + live" version you will see that through testing and validation, we were able to pare the information down and provided users with information they needed to make a decision.


Heather is a world-class UX and UI designer, and a pleasure to work with. She is classically trained, which means she deeply understands color, form, and balance. She then added years of cutting-edge, relevant web design, so she understands responsive requirements and the tradeoffs between gorgeous graphics and mobile load times. Finally, she's learned how to communicate with coders very effectively, and can explain her designs in CSS terminology, and work with coders who are bringing her designs to life.
In addition to all that, she is VERY fast and VERY responsive. She lives on Slack, and can turn around even complex assignments with terrific speed, without sacrificing quality.
— Tom Melcher, Show-Score Founder + CEO